网站建设进步拜访速度缩短网页加载时光
网友上网都不喜欢用太多的时间等待网页制作的打开,等待的越长,网络推广百度搜索引擎网络推广流量访客可能会直接关闭网页制作,这样就会损失很多百度搜索引擎网络推广流量!其次,关键字的排名与网页制作的打开速度也有关系,这个主要体现搜索引擎对网络推广百度搜索引擎网络推广流量访客体验度上,网络推广百度搜索引擎网络推广流量访客体验度好,排名相对其它网站就好些。因此我觉得我们有必要去提高网页制作的打开速度,这个不需要太多的成本投入,只需要平时多注意一些小技巧就行了!下面给出20种方法帮你提高网站访问速度缩短网页制作加载时间。
1、减少页面HTTP请求数量
比较直接的理解就是要减少调用其他页面、文件的数量。
A.我们在使用css格式控制的时候,经常会采用background载入很多图形文件,每个background的图像至少产生1次HTTP请求,一般我们为了让页面生动活泼会大量使用background来加载背景图,要改善这个状况,可以采用css的1个有用的background-position属性来加载背景图,我们将需要频繁加载的多个图片合成为1个单独的图片,需要加载时,采用以下形式加载即可将这部分图片加载的HTTP请求缩减为1个。

B.采用Image maps,这个方法也比较常用,只是限于同1个区域使用。
C.Inline images,这个方法很少见到,但对于很小很简单的图像却是很实用的,相关语法标准参照:tools.ietf.org/html/rfc2397。
2、使用CDN(Content Delivery Network)网络加速
现在国内做CDN加速业务的网站建设网络公司很多,简单讲,就是将你的图片、视频扩散到CDN网络所能到达之处,让网络推广百度搜索引擎网络推广流量访客访问时能就近下载到这些文件,从而达到网络提速的目的,这样做,同时能减轻你自己网站的负载。
3、添加文件过期或缓存头
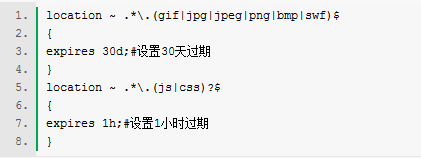
对于同一网络推广百度搜索引擎网络推广流量访客频繁访问的图片、Js脚本文件等可以在Apache或Nginx设置其缓冲 时间,例如设置24小时过期时间,这样网络推广百度搜索引擎网络推广流量访客在访问过该页面之后再次访问时,同一组图片或JS不会再重复下载,从而减少了HTTP请求,网络推广百度搜索引擎网络推广流量访客访问速度明显有 所提升,同时服务器负载也会下降。下面给出nginx配置中缓存控制的例子:

4、服务器开启gzip压缩
这个大家都比较了解,即将需要传输的内容压缩后传输到客户端再解压,这样在网络上传输的 数据量会大幅减小。通常在服务器上的Apache、Nginx可以直接开启这个设置,也可以从代码角度直接设置传输文件头,增加gzip的设置,也可以从 负载均衡设备直接设置。不过需要留意的是,这个设置会略微增加服务器的负担。
5、css格式定义放置在文件头部
这项设置对于网络推广百度搜索引擎网络推广流量访客端是慢速网络或网页制作内容比较庞大的情况比较有利,可以在网页制作逐步呈现的同时仍会保持格式信息,不影响网页制作美感。
6、Javascript脚本放在文件末尾
很多Javascript脚本执行效率低下,或者有的第3方网站建设域名注册,域名申请脚本出现意外无法载入, 如果将这些脚本放置到页面比较靠前的位置,可能会导致我们自己网站的内容载入速度下降甚至无法正常加载,所以一般将这些脚本放置在网页制作文件末尾,一定要放 置在前面的脚本要改用所谓的“后载入”方式加载,在主体网页制作加载完成后再加载,防止其影响到主体网页制作的加载速度。
7、避免使用CSS脚本(CSS Expressions)
有时为了要css的参数动态改变,可能会采用css expression来实现,但这样做得不偿失,会使网络推广百度搜索引擎网络推广流量访客端网站访问量,网站百度搜索引擎网络推广流量器负担明显加重,所以不建议这样做,如果需要改变,可以使用Javascript脚本去实现。
8、css、javascript改由外部调用
如果css、js内容比较庞大,尽量不要写到同1个页面中去,改由外部载入比较妥当,因为网站访问量,网站百度搜索引擎网络推广流量器本身会对css、js文件进行缓存。
9、压缩Javascript、CSS代码
一般js、css文件中存在大量的空格、换行、注释,这些利于阅读,如果能够压缩掉,将会很有利于网络传输。这方面的工具也有很多,一般可以保留开发版本,利用工具生成生产版本,2个文件比较,一般压缩率能达到50%以上,减少的数据量还是比较可观的。
我这个博客刚网站改版需要多少钱完成,各种代码还没有进行百度推广搜索优化和压缩,目前yslow评级只能达到D,等有时间进行部分百度推广搜索优化,达到C等级应该问题不大。
10、避免采用301、302转向
11、养成良好的开发网站建设维护及网站维护人员习惯,尽量避免脚本重复调用
12、配置ETags
13、Ajax采用缓存调用
这个的使用可以参照Discuz论坛代码,里面对于大量使用的Ajax调用都采用了缓存 调用方式,一般采用附加特征参数方式实现,注意其中的

就是特征参数,这个参数不变化就使用缓存文件,如果发生变化则重新下载新文件或更新信 息。
14、合理使用Flush
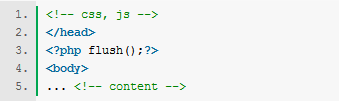
网络推广百度搜索引擎网络推广流量访客端发送网站访问量,网站百度搜索引擎网络推广流量请求后,服务器端一般要花销200-500ms去处理这些请求,在此期间,网络推广百度搜索引擎网络推广流量访客端网站访问量,网站百度搜索引擎网络推广流量器处于等待状态,如果要减少网络推广百度搜索引擎网络推广流量访客等待时间,可以在适当的位置使用flush,将已经就绪的内容推送到网络推广百度搜索引擎网络推广流量访客端,这在php中很容易实现例如:

15、Ajax调用尽量采用GET方法调用
实际使用XMLHttpRequest时,如果使用POST方法实现,会发生2次HTTP请求,而使用GET方法只会发生1次HTTP请求。如果改用GET方法,HTTP请求减少50%!
16、尽可能减少DCOM元素
这个很好理解,就是尽可能减少网页制作中各种<>元素数量,例如
的冗余很严重,而我们完全可以用取代之。
17、使用多网站建设域名注册,域名申请负载网页制作内的多个文件、图片
记得有资料说明,IE在网页制作载入过程中,在同1时刻,对同1网站建设域名注册,域名申请并行加的HTTP请求数 量最高为2个,如果网页制作需要加载的文件数量超过2个(通常远远超过..),要加快网页制作访问速度,最好将文件分布到多个网站建设域名注册,域名申请,例如19楼,其js文件采用独 立的网站建设域名注册,域名申请,据说百度的图片服务器数量在20台以上。
18、缩减iframe的使用,如无必要,尽量不要使用
iframe通常用于不同网站建设域名注册,域名申请内容的加载,这同时也可能因iframe内容加载速度影响到主网页制作加载速度,如果可能,把需要加载的内容抓取到本地直接嵌入。如果实在需要iframe加载,采用后载入方式实现。
19、百度推广搜索优化图片文件
百度推广搜索优化图片文件,减小其尺寸,特别是缩略图,一定要按尺寸生成缩略图然后调用,不要在网页制作中用resize方法实现,虽然这样看到的图片外形笑了,但是其加载的数据量一点也没减少。曾经见过有人在网页制作中加载的缩略图,其真实尺寸有10M之巨…
普通图像、icon也要尽可能压缩后,可以采用web图像保存、减少颜色数等等方法实现。
20、当页面内容庞大到一定程度,可以采用分页的方式展现,或者taobao的那种翻页后载入方式。
业务咨询:18154006436客服电话:0554-5359879
公司地址:安徽省淮南市田家庵区国庆中路
Copyright © 2024安徽酷讯网络科技有限公司
 产品手机版演示
产品手机版演示
手机版
-
手机版

产品手机版演示
手机版
-
返回顶部